Quickstart
This quickstart will help you learn how to create an app plugin using SE2. Along the way it'll also introduce some of SE2's key features:
- Managing development environments
- Managing user access
- Using the plugin editor
Preliminary steps
- Create an account on our admin dashboard
- Check out our language support page to see a list of languages and their respective support statuses for SE2
Let's go! 🚀
Create an organization
This is a new account, so we'll need to create our first organization: a (potentially shared) account in which one or more users manage(es) their Suborbital subscription . For this demo, we'll give our organization:
- The name
DemoCompany(note: organization names can contain only letters, numbers, and underscores) - The description
Always ready to demo

Create an environment
We can set up multiple separate environments for each of our organizations. These could be used for separating development/staging/production environments or to create different applications for distinct use cases.
Let's set up our first environment for development! We'll give it:
- The name
demo.dev - The description
development environment

Once we've created our environment, we'll be shown our environment's dashboard. The dashboard contains information about various usage metrics related to the Extension Engine.
Here we can see a counter for plugin builds and build minutes. Both of these are currently 0 because we still need to set up our first integration.

Create an access key
Next, we'll need to create an access key. We'll click on:
- Manage access keys
- Create new access key
Our integration will use this access key to provision resources and execute plugins in SE2. We'll give our access key:
- The name
DemoKey - The description:
demo access key

We'll only be shown this access key once, so we'll need to store it somewhere safe and secure!
Integrate SE2 with our app
We'll need to supply our environment variables (our environment access key and the name of our environment) to SE2. Within the directory that contains our app, we'll:
Create a file named
.envWithin our new
.envfile, we'll add our environment variables:SUBORBITAL_TOKENis our environment's access keySUBORBITAL_ENVis the name we gave our environment
Next we'll need to export those variables by running:
set -a
- And then:
source .env
Create a tenant (user)
Suborbital lets an application's users create their own secure, sandboxed plugins, carefully isolated from the core of the system and one another. For this reason, we will create a new tenant, which is a user account with its own plugins inside Suborbital. Our application will then connect the tenant with one of its own internally-maintained users.
To create a tenant, we'll make an HTTP POST call:
POST api/v1/tenant HTTP/2
Host: api.suborbital.network
Content-Type: application/json
Authorization: Bearer OUR_ACCESS_KEY
{
"name": "org.example.tenantx",
"description": "hello world tenant"
}
Meet the editor
The SE2 plugin editor uses SE2's APIs from either Go or JavaScript/TypeScript to provide a low-friction environment for your users to write, build, test, and deploy plugins to your SE2 an instance in a single place. Alternatively, the Builder API can be used programmatically, if that better suits your use case.
Obtain an editor token
In addition to the IDENTIFIER and ENV_TOKEN, you’ll also need to set NAMESPACE and fn to the name of our namespace (e.g. default) and the name of our plugin (e.g. hello). Copy the token field in the response; this is your editor token.
curl --location --request GET "http://local.suborbital.network:8082/auth/v2/access/${IDENTIFIER}/${NAMESPACE}/${EXT}" \
--header "Authorization: Bearer ${ENV_TOKEN}"
Editor URLs in production
To edit a plugin via the editor in a production environment, you—or more likely your application—must build a valid URL to pass to the editor.
Configure the URL like so:
- Domain:
https://editor.suborbital.network/ - Query parameters:
builder:https://your-builder.example.comtoken: The env token you created aboveident: The name of your environment followed by a period, followed by the name of your tenant. In our case, it will bedev.suborbital.user1namespace: the name of your namespace if different than “default”fn: the name of your plugintemplate: the name of the language you wish to use (Go or JavaScript)
Altogether, it should look something like https://editor.suborbital.network/?builder=https://your-builder.example.com&ident=dev.suborbital.user1&fn=hello&template=javascript
Your first plugin
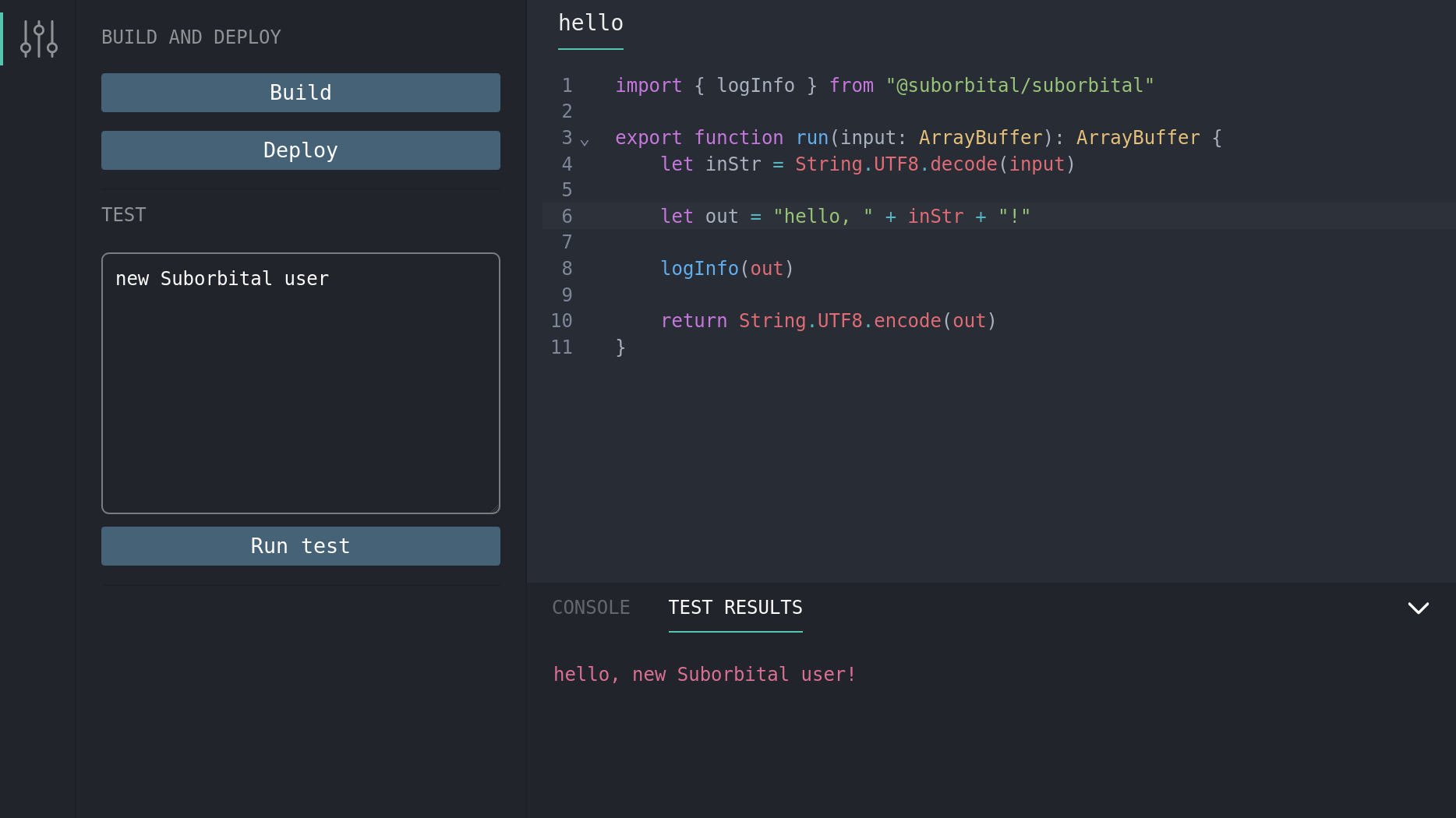
Paste the URL you created above into your browser to load the plugin editor. Once inside the editor, you can edit, build, test, and deploy your plugins all in one place! By default, the editor will load pre-populated with the greeting plugin below. You can use it to run the editor for the first time.
import { log } from "@suborbital/runnable";
export const run = (input) => {
let message = "Hello, " + input;
log.info(message);
return message;
};
- The plugin provided is complete, so we can just click "Build"
- In the "TEST" field, add some text. Here, we've added "new Suborbital user"
- Click "Run test"
- Toward the bottom of the editor, click "TEST RESULTS". There's our greeting!

Executing plugins
Once your first plugin has been built and deployed, it can be run with a request to the Execution API.
export ENV_TOKEN=<your previously generated token>
curl http://local.suborbital.network:8080/com.suborbital.acmeco/default/hello/v1.0.0 \
--header "Authorization: Bearer $ENV_TOKEN" \
-d 'my friend'
hello, my friend
What else can I do?
Now that you've know how to get SE2 extensibility powers into your app, you might want to:
- Learn more about using SE2's APIs from either Go or JavaScript/TypeScript
- Make custom plugin templates and libraries to help your users get started building their own plugins for your app
- Organize your users' plugins into namespaces for different use cases
Questions?
If you have any questions you can't find answers to in these docs, please email us at team@suborbital.dev!